Canvas (Accessibility) - Using the Accessibility Checker and UDOIT Cloud Accessibility Tool
Before checking for accessibility, it may be helpful to run the TidyUP tool in your course to remove duplicated or unused content.
Canvas Accessibility Checker - Check within the Rich Content Editor
Canvas includes an accessibility checker with the Rich Content Editor on pages, assignments, quizzes, discussions, and announcements. The checker can be found by clicking the accessibility icon below the Rich Content Editor that you're working within, as well as a number showing how many errors it found:

This built-in checker will check for the following accessibility rules:
- Adjacent links: Adjacent links with the same URL should be a single link. This rule verifies link errors where the link text may include spaces and break the link into multiple links.
- Heading paragraphs: Headings should not contain more than 120 characters.
- Image alt text: Images should include an alt attribute describing the image content.
- Image alt filename: Image filenames should not be used as the alt attribute describing the image content. Currently, files uploaded directly to Canvas create a redirect that does not properly verify image filenames.
- Image alt length: Alt attribute text is recommended to contain fewer than 120 characters.
- Large text contrast: Text larger than 18pt (or bold 14pt) should display a minimum contrast ratio of 3:1.
- Lists: Lists should be formatted as lists.
- Sequential headings: Heading levels should not be skipped (e.g., H2 to H4). However, the tool does not check if the first header starts with H2 or whether the headings are sequential with the rest of the content in the page. Tables do not begin with H1, which is designated for the page title.
- Small text contrast: Text smaller than 18pt (or bold 14pt) should display a minimum contrast ratio of 4.5:1.
- Table captions: Tables should include a caption describing the contents of the table.
- Table header scope: Table headers should specify scope and the appropriate structure.
- Table header: Tables should include at least one header.
View Canvas' How do I use the Accessibility Checker in the Rich Content Editor? to learn more about the accessibility checker and how to remediate your content.
UDOIT Course Accessibility Checker - Scan whole courses
UDOIT Course Accessibility Checker is an integration within Canvas that helps you scan your entire course for accessibility errors. It will scan published and unpublished content and files for more errors that Canvas' built in accessibility checker.
Finding Accessibility Issues
As an instructor, you can follow these steps to find potential accessibility errors and suggestions in your Canvas courses:
- Log in to Canvas through UW Stout's My Apps page.
- Use Canvas's Dashboard or Courses page to navigate to any course where you have the Teacher role.
- In the course navigation menu on the left, select Course accessibility checker (UDOIT). Only users with a Teacher or Administrator role will see this link in the course navigation.
- You may get a prompt indicating "Cidi Labs UDOIT Cloud is requesting access to your account." Click Authorize.
- UDOIT will automatically scan your course (which may take a minute or two) and list Errors and Suggestions.
- Click on Home to see a summary of the Errors and Suggestions found for the course.
- Errors are issues which MUST be fixed to ensure equal access. Suggestions are issues which SHOULD be fixed to ensure equal access.
- Common issues are listed below in the Tips for Common Errors and Tips for Common Suggestions sections.
Resolving Accessibility Issues
UDOIT makes it easy to fix most Canvas course accessibility issues from a single page. Click on UFIXIT to see the specific errors found in your course.
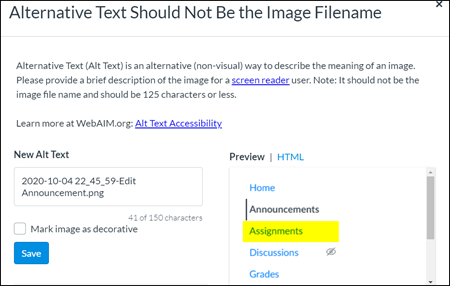
Clicking on an Error or Suggestion will bring up a page with a description of the issue, a preview of where it appears in the course, and a text entry box or menu to fix the issue. Follow the prompts on the screen to resolve the issue (usually by entering new text or selecting a choice from a menu).
In this example, the alternative text provided for an image repeats the filename of the image instead of giving a full description. UDOIT has provided a description of why this is an issue, and a preview of the image in question (in this case, it's a screenshot the instructor took of the Canvas course navigation). UDOIT provides a text entry box titled "New Alt Text" to allow the instructor to directly fix the issue.

UDOIT also provides a "Manual Resolution" checkbox to indicate when an issue has been resolved outside of UDOIT.

As you fix or manually resolve issues and review files in the course, the UDOIT Home page tracks your progress. It lists how many "Issue Fixed," "Manually Resolved," and "Files Reviewed" you have, and it updates the number of remaining Errors and Suggestions.

Continue fixing or manually resolving issues until your course has reached the desired level of accessibility.
Tips for Common Errors
Links should contain text
Because many users of screen readers use links to navigate the page, providing links with no text (or with images that have empty "alt" attributes and no other readable text) hinders these users. Please add descriptive text.
Base font tag should not be used.
The basefont tag is deprecated and should not be used. Investigate using stylesheets instead.
Blink tag should not be used.
The blink tag should not be used. Ever.
Insufficient text color contrast with the background.
Text color should be easily viewable and should not be the only indicator of meaning or function. Color balance should have at least a 4.5:1 ratio for small text and 3:1 for large text. Warning: using UDOIT to fix one section of text may invalidate the contrast in nested sections of text that are not the same color.
Avoid using color alone for emphasis.
When emphasizing text, you may use color with sufficient contrast as long as you also apply some other form of emphasis, such as bold or italics. This ensures that screen reader users are aware of the text's importance.
Document reading direction.
Changes in text direction in inline content should be indicated using any HTML element (for example, span) with a 'dir' attribute indicating left-to-right or right-to-left. For example, a Hebrew phrase within an English paragraph should have its own text direction indicated.
All ‘embed’ elements must have an associated ‘noembed’ element.
Because some users cannot use the embed element, provide alternative content in a noembed element.
Font tag should not be used.
The font tag is deprecated and should not be used. Investigate using stylesheets instead.
Headings should contain text.
No alternative text found
Alternative text (alt text) is an alternative (non-visual) way to describe the meaning of an image. Please provide a brief description of the image for a screen reader user. Note: alt text should be more than image file name.
Learn more at WebAIM.org: Alt Text Accessibility
Alternative Text should not be the image filename
Alternative text (alt text) is an alternative (non-visual) way to describe the meaning of an image. Simply repeating the image file name is not descriptive enough. Please provide a description.
Learn more at WebAIM.org: Alt Text Accessibility
Alternative Text is more than the maximum allowed characters
Alternative text (alt text) is an alternative (non-visual) way to describe the meaning of an image. Although alt text should be descriptive, it should also be short, typically no longer than 80-125 characters.
Learn more at WebAIM.org: Alt Text Accessibility
Alt text for images within links should not be empty.
Alternative Text (Alt Text) is an alternative (non-visual) way to describe the meaning of an image. Please provide a brief description of the image for a screen reader user. Note: It should not be the image file name.
Learn more at WebAIM.org: Alt Text Accessibility
Images should not have a placeholder as alternative text.
Image elements should have an “alt” attribute.
Decorative images should have empty alternative text.
Image description is too long.
Marquee tag should not be used.
No table headers found.
No row or column scopes declarations found in table headers.
Closed captions do not match course language.
- If the video is in Kaltura, you can add and edit captions.
- Contact the creator of the video and request captions in your course language be added.
- Create captions yourself using a service like Amara (http://amara.org/).
- Find a different video that has closed captioning for your course language.
Closed captions cannot be checked
Multimedia objects should have a text equivalent
- If the video is in Kaltura, add captions and edit them to improve accuracy
- Contact the creator of the video and request captions in your course language be added.
- Create captions yourself using a service like Amara (http://amara.org/).
- Find a different video that has closed captioning.
No closed captions found.
Closed captions were auto-generated.
Connection to the Kaltura Service Failed
This issue does not prevent video playback—it’s just a limitation in UDOIT’s validation process. UDOIT (Universal Design Online Inspection Tool) cannot directly verify Kaltura video playback due to security constraints. The necessary API token would violate UW system security policies. If you encounter this issue in a UDOIT report, the solution would be to manually check Kaltura videos or set their publishing status to “Public”.
Tips for Common Suggestions
Links to multimedia require transcripts.
Multimedia objects should be accompanied by a link to a transcript of the content.Links to sound files need transcripts.
Links to a sound file should be followed by a link to a transcript of the file.Link has nondescript text.
Links should be descriptive of the content they're linking to, such as 'Class Schedule' rather than 'schedule.html' or 'click here'.Content length should not exceed 3000 words.
For content longer than 3000 words, consider splitting it up into multiple documents. This makes it easier for students to process and retain the information.Input images should have an “alt” attribute
Every form image button which has text within the image (say, a picture of the word 'Search' in a special font), should have the same text within the 'alt' attribute.Headings should be used in content
If appropriate, add headings to the page to organize the content for sighted and screen reader users. The headings should represent an accurate outline of the content.Object interface must be accessible
Object content should be assessed for accessibility. This object cannot be checked using automated tools, so it should be reviewed manually.Object should have long description
Objects might require a long description, especially if their content is complicated.Object tag detected
Multimedia embedded using the 'Object' tag may require the user to install a plugin for their web browser. This can create support and access issues for some users. Additionally, users on mobile devices may not be able to view the multimedia content at all. Consider using an alternative format that the user's browser can display natively.Avoid using styles for document structure.
Bold and Italics are used to emphasize text, whereas headings are used to define the structure of the document. Headings like h1-h6 are extremely useful for non-sighted users to navigate the structure of the page and formatting a paragraph to just be big or bold, while it might visually look like a heading, does not make it one.“Pre” elements should not be used for tabular data
If a preformatted text element is used for tabular data, change the data to use a well-formed table.New - UDOIT Course Accessibility Checker - Make Files Accessible
UW Stout now has access to UDOIT Advantage, which allows a user to request an alternate format of their file that could be more accessible than the current version. You can choose from the following options:
- Replace file with an Auto-tagged PDF
This action will find all the links to the file in the course and replace them with a link to an Auto-tagged PDF version of the file. In order to select this option, you will first need to request an Auto-tagged PDF, which you can do from within the Review Files area.
You’ll also be given a checkbox that allows you to delete the original file (recommended). On the action screen, a preview of the newly generated Auto-tagged PDF is provided, along with a list of content that links to the original file so you can see where it is used in the course. - Replace file with a page
This action will find all the links to the file in the course and replace them with a link to a Canvas page created using an HTML version of the file. In order to select this option, you will first need to request the HTML version, which you can do from within the Review Files area.
You’ll also be given a checkbox that allows you to delete the original file. On the action screen, a preview of the Web page (HTML) version is provided, along with a list of content that links to the original file. - Replace file with an uploaded file
This action will allow you to update the file on your computer and replace the original file with a more accessible file of the same format that you upload. - Delete file
This will delete the file from the course. You’ll also be reminded on the action screen if there is any course content that links to this file.
To access these options:
-
Click Review next to the file in UDOIT that you'd like to remediate.
-
Click Request next to the desired alternate format.
-
Wait for the file to be converted. A checkmark will appear next to the chosen format when complete.
-
Choose the File Action that corresponds with the chosen alternative format.
This information, and more, can be found in the full UDOIT User Guide.
Further Questions
Please submit a Help Desk ticket or contact your IT consultant if you have further questions.
